Inclusive design
Designing for the Visually Impaired
Building accessible digital experiences for the blind
Project link
A design guide that addresses gaps in inclusive design for the blind, with the goal of inspiring designers to take a step towards making design more accessible for everyone.

Challenge
Although technology has come a long way to enabling the visually impaired to reap the benefits of adopting digital technology, there is still much to do to improve their digital experiences. How might we be able to facilitate this move?
Solution
A design guide based on research, conversations with the blind, and our own experience-based learning to provide practical solutions designers can easily implement into their process
Results
Understand the issues visually impaired people face
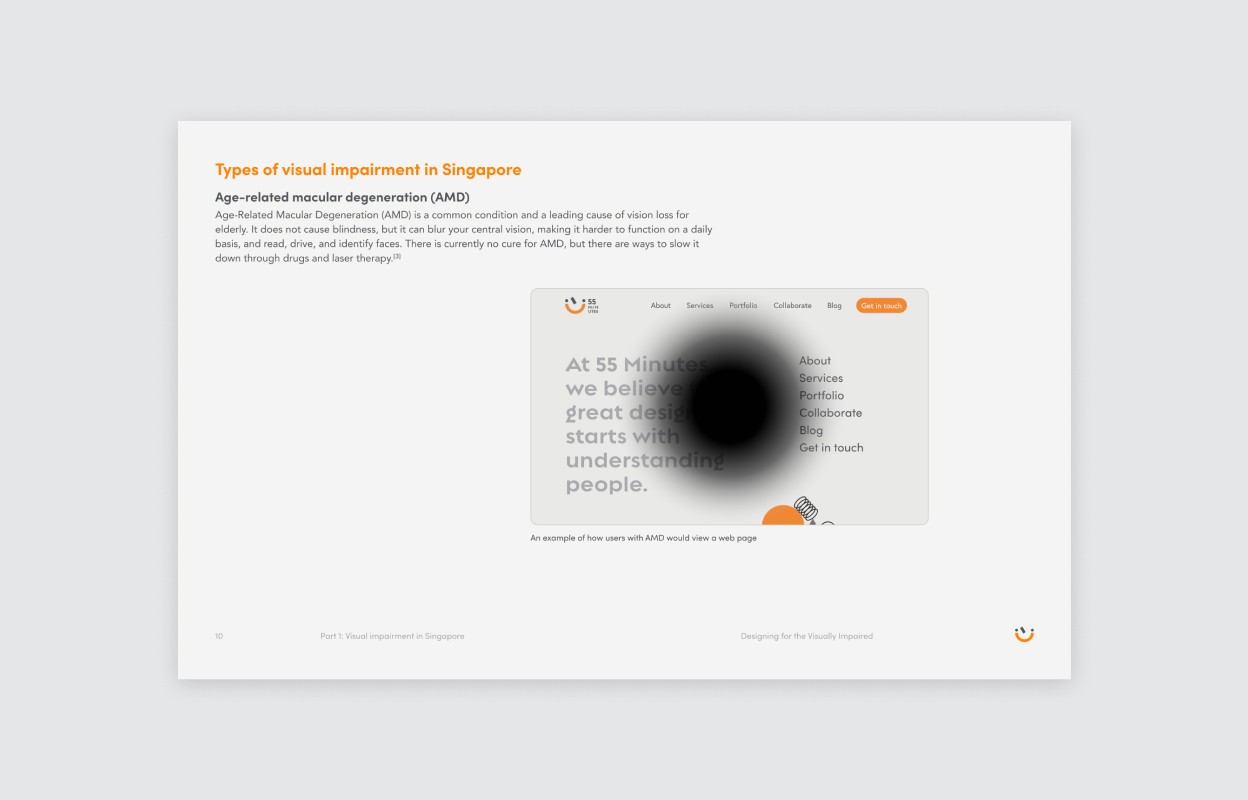
The guide provides a working knowledge of the types of visual impairment to help designers understand the struggles of the blind with technology.
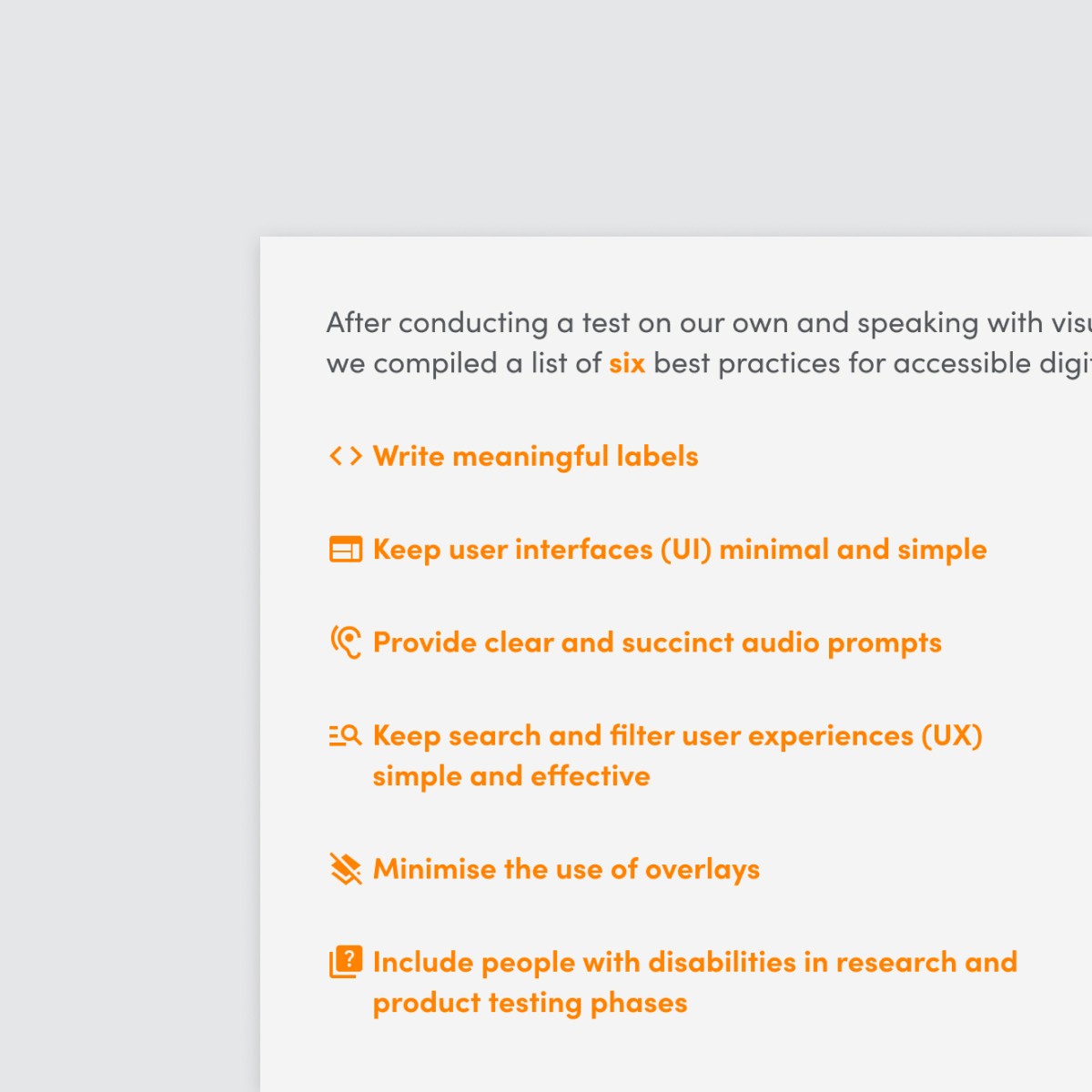
Keep accessibility principles in mind when designing
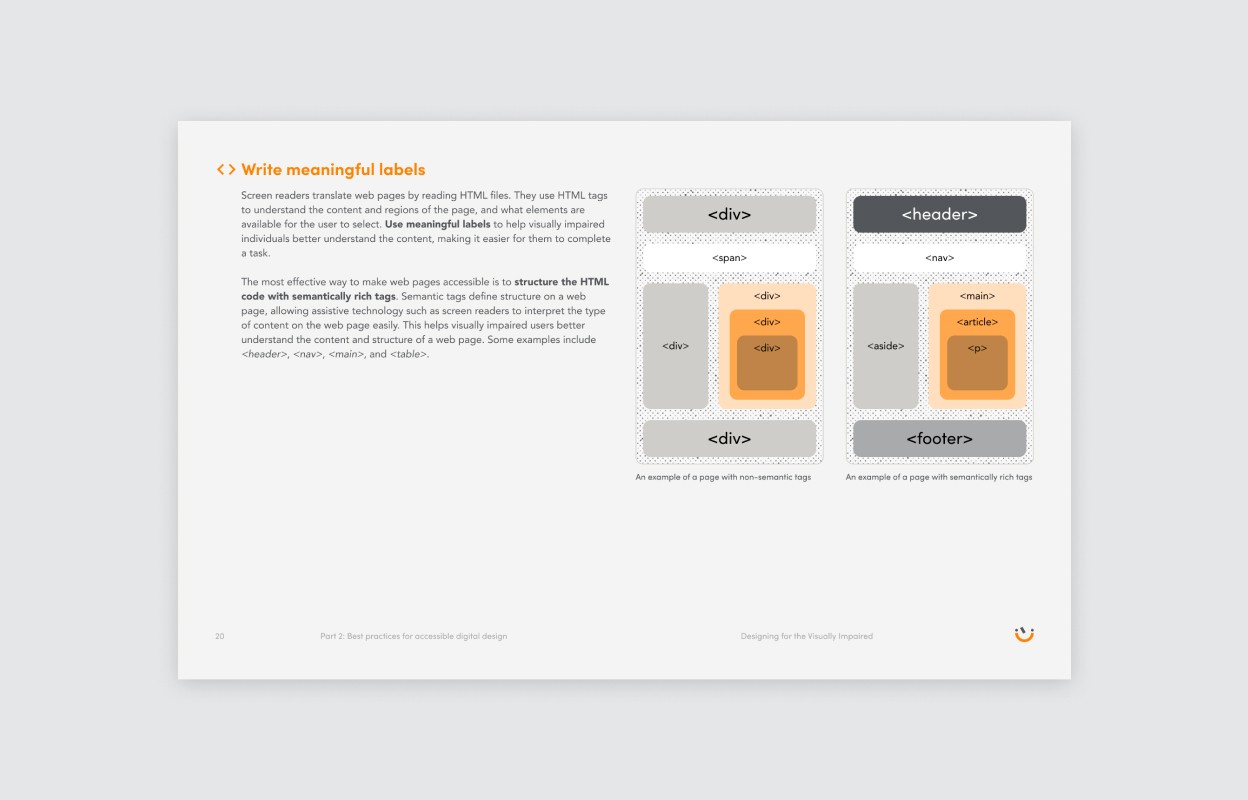
The guide offers best practices that streamlines a designer’s existing process and enables them to keep the blind in mind when creating designs that have the potential to make their lives easier and better.
Promote independence and equal opportunity
When we are able to design for the needs and requirements of the blind, we help reduce their reliance on others, promote social inclusion, lessen the obstacles they encounter and ensure that they have the same opportunities as sighted users to access information and participate in online activities.
A more equitable digital landscape
Overall, our design guide aims to help those with visual impairments feel comfortable and confident using technology. We want to make sure that everyone has the same opportunities to learn and use digital tools, regardless of their vision.
Download our
free
guide
Whether you're looking to improve usability, enhance accessibility, or innovate your design process, our guide offers valuable insights and practical tips to help you succeed. Download it now to start transforming your digital projects!